Copyright @ 2015-2020 织梦园 版权所有 Power by DedeCms
鲁ICP备15039853号-1
 鲁公网安备 37132302000249号
鲁公网安备 37132302000249号模板标签 TAG标签 网站地图 XML地图 今日更新 返回顶部

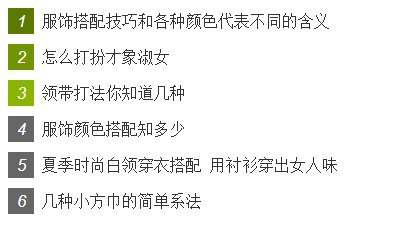
前几天用dedecms给朋友做了一站,期间用到了一个排行榜的效果,虽然代码很简单不过还是比较实用,希望对大家有所帮助吧,其实就是利用dedecms的[field:global.autoindex /]这个增量标签,再配合css控制样式来实现,亲!来一张图吧

直接上代码:
<style type="text/css">
.arcRank ol{ margin:0; padding:0;}
.arcRank li{ height:26px; line-height:26px; list-style:none; margin:0 0 10px; overflow:hidden; padding:0;}
.arcRank a{ text-decoration:none;}
.arcRank em{ background:#666; color:#fff; display:inline-block; font-family:Arial; text-align:center; width:26px;}
.arcRank li .n_1{ background:#5c7900;}
.arcRank li .n_2{ background:#719500;}
.arcRank li .n_3{ background:#89b400;}
</style>
<div class="arcRank">
<ol>
{dede:arclist row='10' flag='p' titlelen='56' infolen='200' orderby='click'}
<li>
<a href="[field:arcurl/]" title="[field:fulltitle/]">
<em class="n n_[field:global.autoindex /]">[field:global.autoindex /]</em>
<span class="t">[field:title/]</span>
</a>
</li>
{/dede:arclist}
</ol>
</div>
|