大家在使用织梦的时候,用到会员中心可能涉及到多二级域名同步登录退出的问题,涉及到跨域,那么这个问题该如何解决呢?在一个技术大牛博客看到过此教程,特此转发分享给大家,解决大家问题。
首先打开 includededeajax2.js 找到
1 DedeXHTTP = new XMLHttpRequest();
|
在它的下面加入
1 DedeXHTTP.withCredentials = true;
|
继续找到
1 DedeXHTTP.open("POST", purl, true);
|
在它的下面加入
1 DedeXHTTP.withCredentials = true;
|
继续找到
1 DedeXHTTP.open("GET", purl, true);
|
在它的下面加入
1 DedeXHTTP.withCredentials = true;
|
继续找到
1 DedeXHTTP.open("GET", purl, false);
|
在它的下面加入
1 DedeXHTTP.withCredentials = true;
|
跨域共享cookie的使用教程
1、后台-系统-系统配置参数-核心设置-跨域共享cookie的域名,填上.yourweb.com

保存修改后,你可能会出现后台登录时提示验证码错误,但是你填的验证码明明是对的,那有可能你的织梦程序不是***新的,你需要替换官方***新版的这2个文件。
提示:替换前记得先备份你的这2个文件,再替换官方的进来。
includecommon.inc.php
include�dimgck.php
启用 CORS 来解决浏览器跨域出现的拦截跨源问题
有2种方式
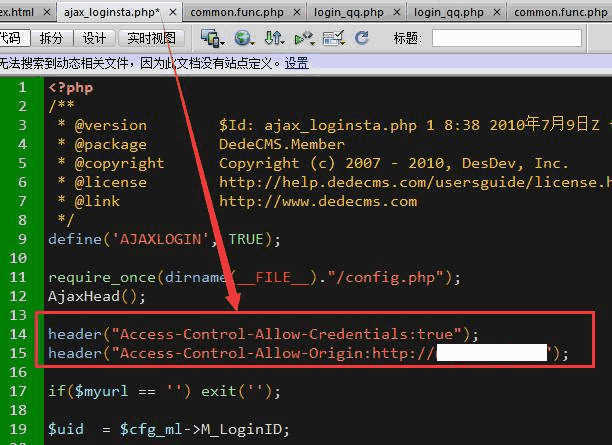
方法一:直接在ajax请求的php文件里加入(注意下方文件中的二级域名网址)
1 header("Access-Control-Allow-Credentials:true"); 2 header("Access-Control-Allow-Origin:http://m.yourweb.com");
|
例如,获取会员登录这个/member/ajax_loginsta.php
如果你有多个ajax获取文件,也需要加入这2行代码。
方法二:在网站环境配置里加入(注意:使用第1种就不要再去操作第2种了)
1) Apache 配置文件里加入
1 Header set Access-Control-Allow-Origin "*"
|
2) Nginx 配置文件里加入
1 add_header Access-Control-Allow-Origin *;
|
3) iis 添加如下标头
1 Access-Control-Allow-Origin:*
|

在子域名的模板中,有ajax获取数据的地方,文件路径要使用主域名的
<script src="{dede:global.cfg_basehost/}/include/dedeajax2.js"></script>
<script type="text/javascript">
function CheckLogin(){
var taget_obj = document.getElementById('_userlogin');
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_basehost/}/member/ajax_loginsta.php");
DedeXHTTP = null;
}
</script>
|
教程完成
 鲁公网安备 37132302000249号
鲁公网安备 37132302000249号